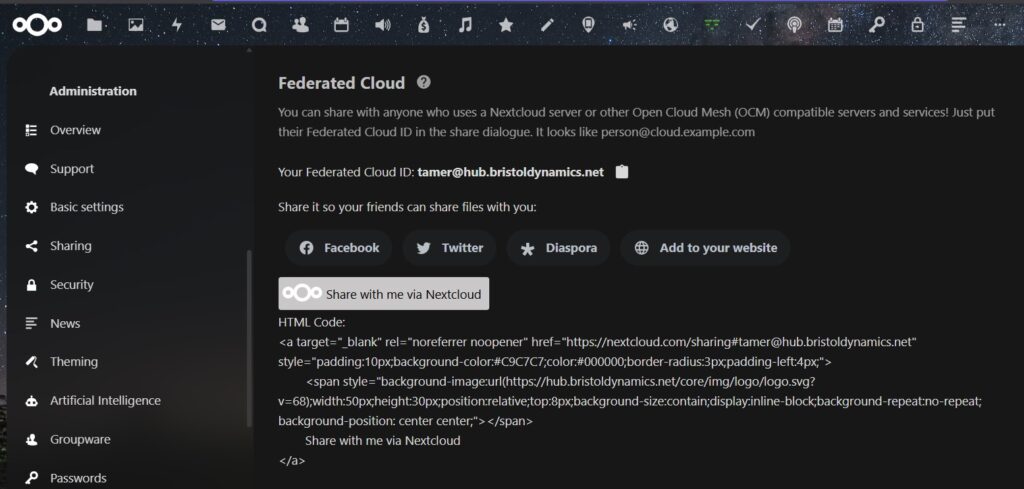
 Share with me via Nextcloud
Share with me via Nextcloud
Now this is a powerful method to share files over public network without giving access to any other part of NextCloud platform.
Here’s what happens..
4. Follow steps 5 to 9 below to generate the correct share-Link and enter into HTML between the quotation marks after’href’

To embed a share icon and link on a web page, like the one at the top of this page….
5. Be sure that you’re logged in to Nextcloud..
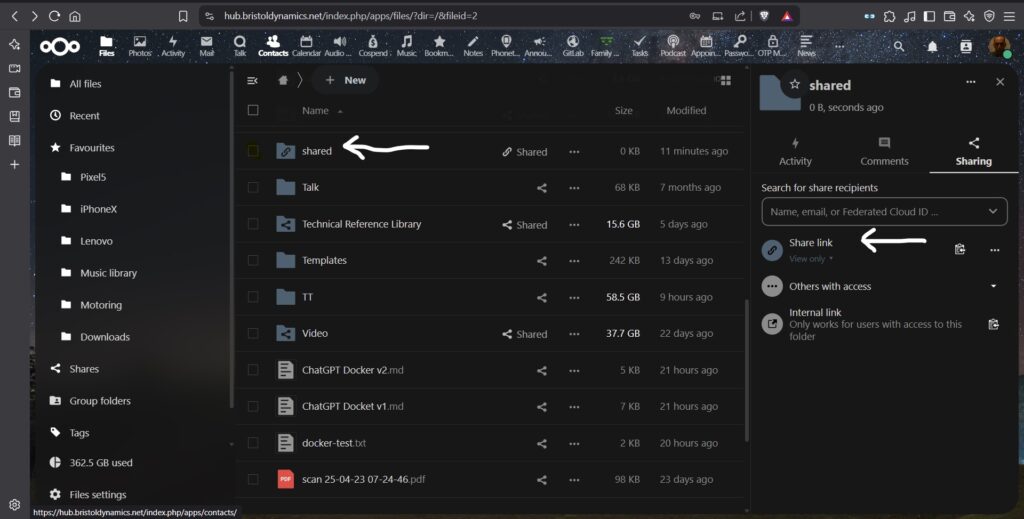
6. create a folder (or select file?)
7. Now choose the ‘share’ icon to the right of the folder you have created
8. To the far right of the screen, you will see sharing options. THis can be someone who is already a member of the site or existing group. Else you can share externally.
9. To share externally, select the ‘share Link’ option.

SHARE OPTION 1: send the share-link to whomever you wish to allow access to that file or folder.
We can now send that share-Link to anyone whom we want to allow access to the file/folder we have created and are sharing with.
SHARE OPTION 2: Using the share-button on a web page such as th one above in this page…
We simply paster the link that we have created into the HTML code, repeated below to show exactly where the share-link goes;
<a target="_blank" rel="referrer T^2E noopener" href="https://REPLACE THIS TEXT WITH THE SHARE-LINK YOU HAVE GENERATED" style="padding:10px;background-color:#C9C7C7;color:#000000;border-radius:3px;padding-left:4px;">
<span style="background-image:url(https://hub.bristoldynamics.net/core/img/logo/logo.svg?v=68);width:50px;height:30px;position:relative;top:8px;background-size:contain;display:inline-block;background-repeat:no-repeat; background-position: center center;"></span>
Share with me via Nextcloud
</a>CONCLUSION:
Following the steps above, we can create a folder and add files to it that we wish to share with anyone, that is anyone who doesn’t have access to the NextCloud portal. Yet, this feature allows non-members access files on the site without logging in – like a public folder…
This means we can generate a share-link, that is a URL and share that URL with anyone so that they can click on it and reach the shared files or folder.
Alternatively, we can embed that share-link into HTML code, which in the above case is a simple image which is clickable and takes us to the location pointed to by the URL we have created.
I think there’s actually a duality here…
I may have confused the two types of sharing Nextcloud content and how to embedd these into the button here.
I will need to experiment and think further about the relationship between he regular file-share option in NextCloud, and crating a general shared folder…. In both cases we ned to generate a share-link or a URL that can be used to access that file or folder.
The second example seems to be the option to create a folder that is accessible by whomver we share the file, without th need for that person to login to NextCloud. Much like the one ‘I have created and called SHARED and identified as a shared folder. This is done by creating a share-link to the file/folder.
In any case, what excited me was th option to ‘add to your website’ option next to the usual suspects FB, Twitter and Diaspore shar links that is shown in Fig2. Federated Cloud, above.
Mor information about all this and other sharing options can be found at https://nextcloud.com/features/#permissions